Für eine einfache Integration von Docker für die Entwicklung nutze ich Netbeans IDE in Version 8. Die integrierte Docker Unterstützung vereinfacht es, neue Application Server aufzusetzen und für spätere Anwendungen zu verteilen.
Im Vorfeld muss die lokale Docker Installation angepasst werden. Standardmäßig hört Docker auf keinen TCP Socket, das muss customized werden.
Core OS gibt eine einfache Anleitung hierfür vor:
Customizing docker
The Docker systemd unit can be customized by overriding the unit that ships with the default Container Linux settings. Common use-cases for doing this are covered below.
Enable the remote API on a new socket
Create a file called /etc/systemd/system/docker-tcp.socket to make Docker available on a TCP socket on port 2375.
[Unit]
Description=Docker Socket for the API
[Socket]
ListenStream=2375
BindIPv6Only=both
Service=docker.service
[Install]
WantedBy=sockets.target
Then enable this new socket:
systemctl enable docker-tcp.socket
systemctl stop docker
systemctl start docker-tcp.socket
systemctl start docker
Test that it’s working:
docker -H tcp://127.0.0.1:2375 psQuelle: https://coreos.com/os/docs/latest/customizing-docker.html
Netbeans einrichten
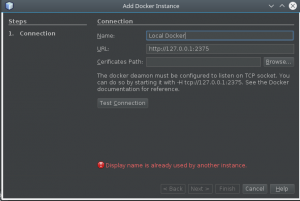
Über den Reiter: Services -> Docker könnt ihr mit einem Rechtsklick eine neue Docker Instanz hinzufügen. Hierbei wäre es möglich sogar Remote Systeme anzuschließen, für Teams die auf einer zentralen Installation arbeiten.

Durch die vorhergehende Konfiguration von Docker sollte Successfull beim Test Connection erscheinen.
Docker + Liferay Image
Ich verwende aktuell noch ein Liferay 6.2 Image im Docker Umfeld für ein Projekt.
Daher habe ich auf das bereits erstelle Image von snasello zurück gegriffen.
Das könnt ihr hier https://hub.docker.com/r/snasello/liferay-6.2/
für eure Docker Installation herunterladen.
Liferay in Netbeans
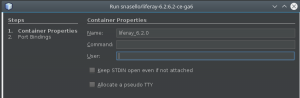
Alle Docker Container werden anschließend im Netbeans gelistet. Ihr könnt den Liferay Container via Rechtsklick „run“ starten. Anschließend wird der Name definiert und das Port- Mapping.
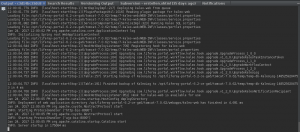
Nachdem ihr „finish“ geklickt habt, wir der Container gestartet. In eurer Console erhaltet ihr dementsprechend den output.
How To Deploy Packages on Liferay Docker Container!
Um Portlets, Themes und Co auf dem Docker Container zu deployen, muss das deployment Verzeichnis lokal gemappt werden. Hierbei könnt ihr folgenden Befehl verwenden:
Laut Docker Dokumentation soll das über den Parameter -v möglich sein.
Quelle: https://docs.docker.com/engine/tutorials/dockervolumes/
Sobald es funktioniert, update ich den Beitrag!
Connect to Docker via Shell
Um den Docker Container zu konfigurieren oder Installationen / Konfigurationen vorzunehmen könnt ihr direkt via Shell auf das System zugreifen.
sudo docker exec -i -t {name-of-docker-container} /bin/bash