Was ist ein IntentService?
Ein Intent Service ist eine abgekapselte Art des Services. Viel kleiner und schlankter als der ServiceLayer und somit einfacher zu bedienen.
Wozu benötige ich einen IntentService?
Der IntentService wird benötigt um z.B. einfache Downloads bzw. Uploads zu starten. Wenn nur eine Aktion ausgeführt werden soll ohne die Activity zu verlassen. z.B. Downloaden von Bibiliotheken, Bilder oder ähnlichen Aktionen ohne die Applikation dabei zu verlassen. Der Service wird beendet sobald onPause oder onStop ausgeführt wird.
Wie setzte ich einen IntentService ein / HowTo Setup an IntentService?
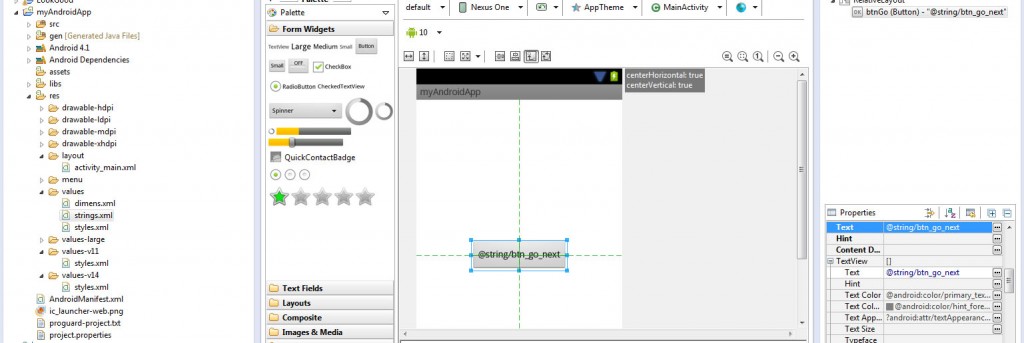
Prepare ActivityView
Um einen IntentService aufrufen zu können benötigt man relativ wenig Vorbereitung. Da der Service nur gebunden zu einer Activity aufgerufen werden kann wird er ähnlich einer Activity gestartet.
Es können dem Service per Extra werte übergeben werden die anschließend ausgelesen werden.
Intent intent = new Intent(this, IntentTestService.class); intent.putExtra(IntentTestService.EXTRA_TEST,"test"); startService(intent);
Prepare IntentService
package de.good.study.app.android.service;
import android.app.Activity;
import android.app.IntentService;
import android.content.Intent;
import android.util.Log;
/**
* Created by jkoeber on 06.03.14.
*/
public class IntentTestService extends IntentService {
private static final String CLASS_NAME = IntentTestService .class.getName();
public static final String CUSTOM_INTENT = IntentTestService .class.getName()+".Receiver";
public static final String RESULT = "serviceResult";
public static final String STATUS = "serviceStatus";
public static final int STATE_FINAL = 20;
public DatabaseService() {
super("IntentTestService");
}
@Override
protected void onHandleIntent(Intent intent) {
int i = 0;
Log.i(CLASS_NAME,"==> Service Started!");
long endTime = 2*1000;
while (i < STATE_FINAL) {
synchronized (this) {
try {
i += 1;
publishStatus(i);
wait(endTime);
} catch (Exception e) {
Log.e(this.getClass().getName(),"Error by executing the service");
}
}
}
}
/**
* publish status
* @param status
*/
private void publishStatus(int status) {
Intent intent = new Intent(CUSTOM_INTENT);
intent.putExtra(STATUS, status);
if(status == STATE_FINAL) {
intent.putExtra(RESULT, Activity.RESULT_OK);
} else {
intent.putExtra(RESULT, Activity.RESULT_CANCELED);
}
sendBroadcast(intent);
}
}
Response konsumieren
Die Activity kann anschließend den Response vom Service verarbeiten und abfangen über einen BroadcastListener. Hier ein Beispiel
/**
* BroadcastReceiver will execute IntentService and handle Reponse
*/
private BroadcastReceiver mReceiver = new BroadcastReceiver() {
@Override
public void onReceive(Context context, Intent intent) {
Bundle bundle = intent.getExtras();
Log.i(CLASS_NAME,"Receive from Broadcast!");
if (bundle != null) {
int resultCode = bundle.getInt(IntentTestService.RESULT);
int resultStatus = bundle.getInt(IntentTestService.STATUS);
mProgressbar.setProgress(resultStatus);
if (resultCode == RESULT_OK) {
Log.i(CLASS_NAME, "RESULT IS 100%, redirect to next Activity!");
Intent overviewIntent = new Intent(MainActivity.this, NextActivity.class);
startActivity(overviewIntent);
}
}
}
};